READY TO TALK?
Get in touch to discuss how we can elevate your brand and connect you with the right customers!

Discover a framework that combines strategy, user insights, and best practices for B2B manufacturers focused on digitising sales and marketing and driving sustainable growth.

We work with you to develop your content strategy and framework in a dedicated content-focused workshop.
Develop a solid content foundation using your audience and buyer’s journey, value propositions, brand voice, style, and targeted keywords.
Create consistent, engaging, and valuable content that addresses your customer’s specific needs and concerns at each stage of the buyer's journey.
Use clear calls-to-action and genuine brand storytelling to transform your content from passively scrollable to actively clickable.
Content can position you as a trusted partner with a long-term, strategic solution for customers. With the right content, you can convey what sets your B2B manufacturing services business apart.
To map your customer's journey and build solid content foundations, we consider your ideal customer, brand narrative, value proposition, and topic clusters to develop a strategic content plan that reaches the right buyers at the right time and place.
Through a nuanced understanding of your audience's needs and genuine brand storytelling, we transform content from passively overlooked posts to actively engaging insights.

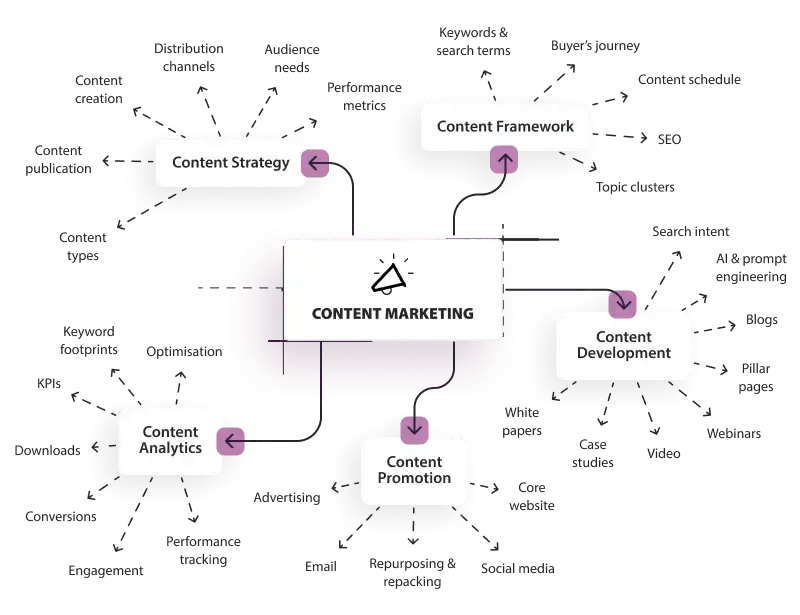
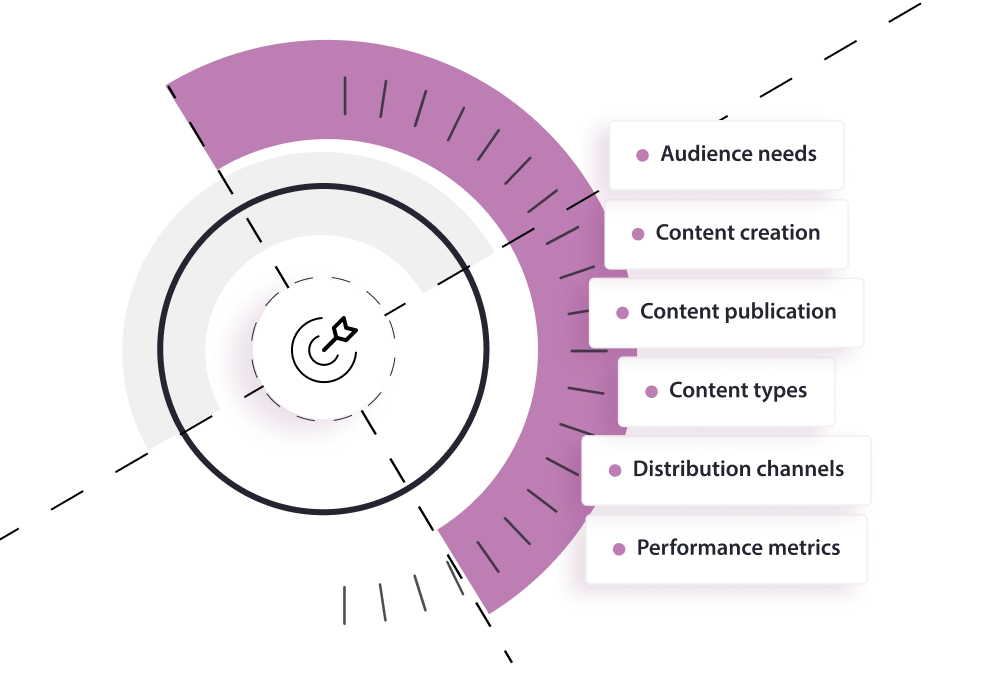
CONTENT STRATEGY
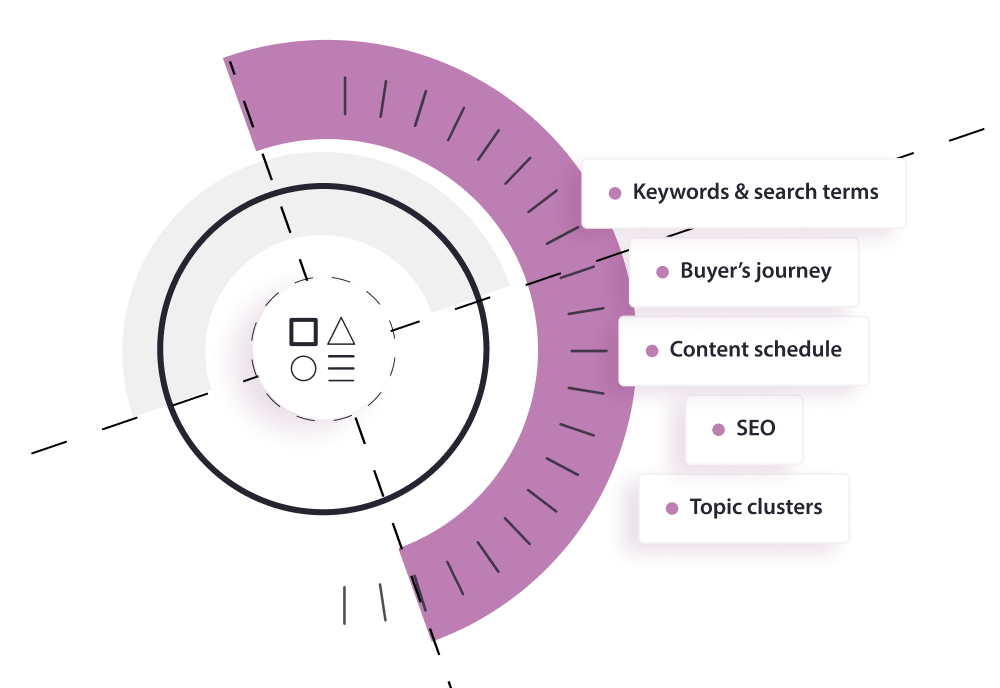
CONTENT FRAMEWORK
CONTENT DEVELOPMENT
CONTENT PROMOTION
Content analytics
A content strategy forms the basis for creating consistent, engaging, and valuable content across different stages of your buyer's journey. It’s the how-to plan for content creation, publication, and distribution to achieve specific business objectives, considering the audience, content types, channels, and performance metrics to be tracked.

An essential component of a successful content strategy is creating a content framework. A content framework helps you organise your content around the buyer's journey and focus on the most important keywords to grow your business's presence on search engines. It also helps you plan and schedule your content creation efforts so that you publish new content regularly.

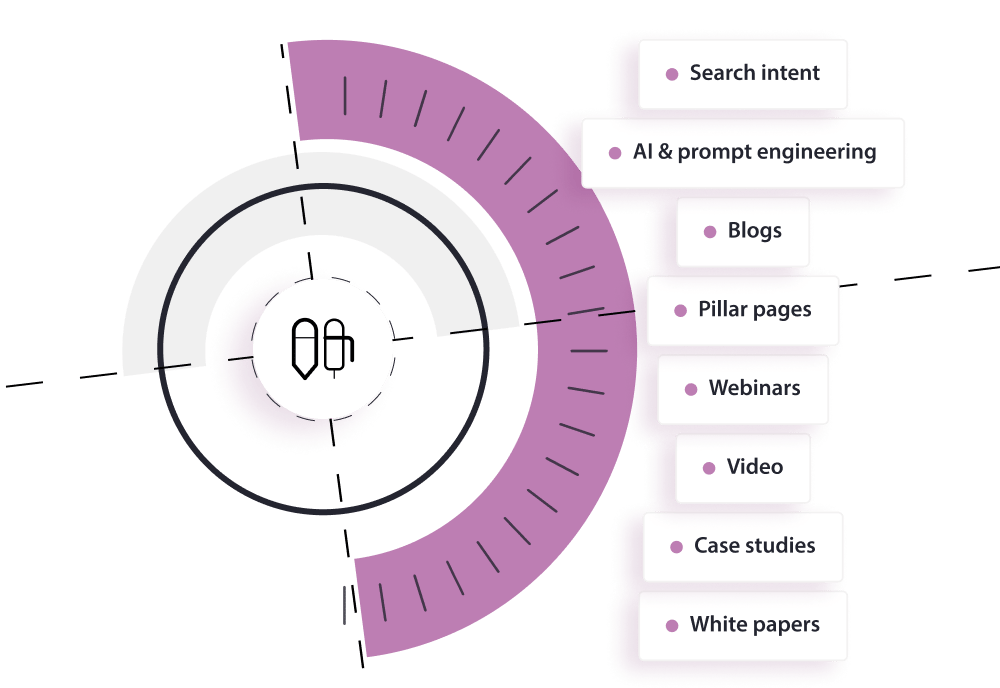
Once your strategy is established and we understand what your audience is searching for, we analyse SEO trends and user search intent to craft content that positions your brand at the forefront of relevant searches. We then create content for each stage of the buyer's journey, addressing your customer's needs. We also use innovations like AI for deeper insights, identifying trends and fine-tuning our approach while maintaining that authentically human touch. Whether blogs, pillar pages, webinars or research-based content, our content ensures higher search engine visibility and better engagement, compelling audiences to take action.

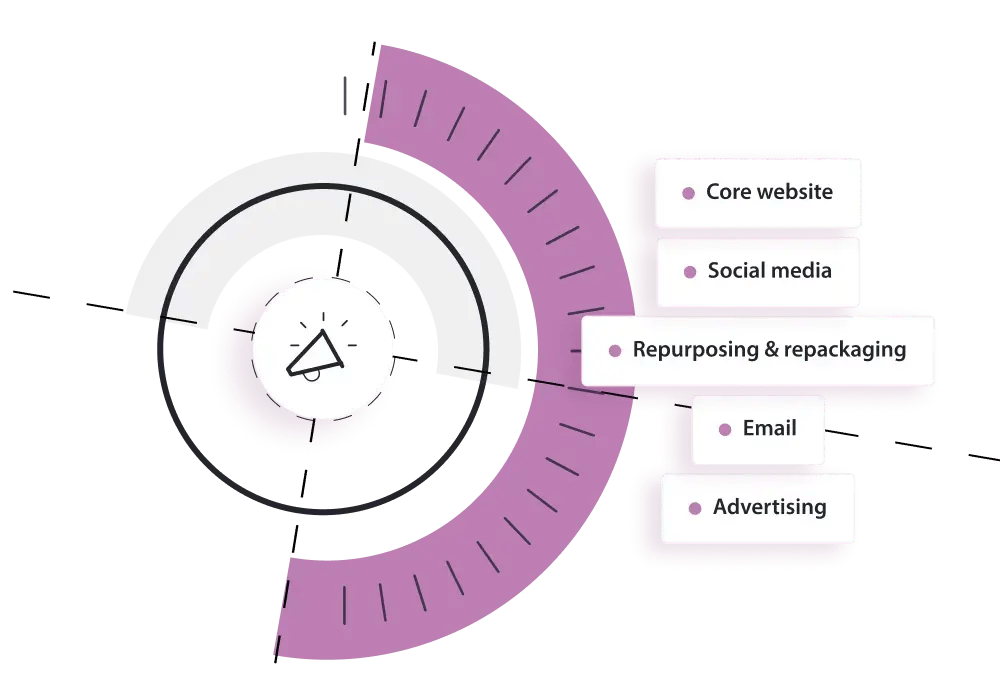
No matter how great your content is, it must live beyond the walls of your website to keep growing your influence and attracting your audience. We get your content out there by deploying a strategic promotion plan, leveraging social media, advertising, and email marketing to boost discovery and shareability right where your audience is already online.

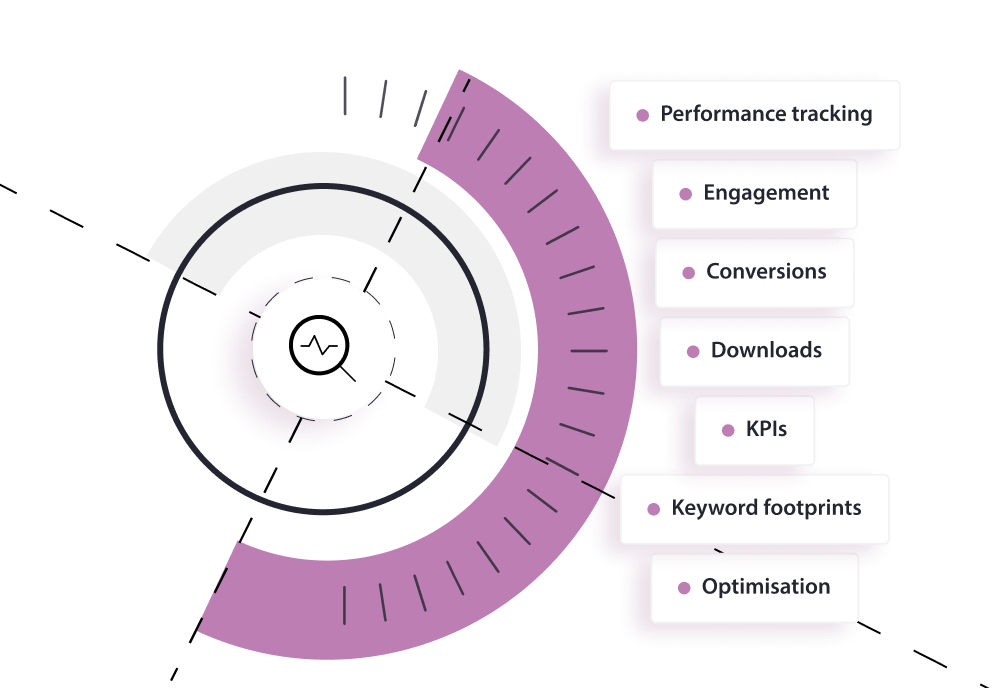
Tracking the success of your content creation is essential for understanding what's working and what needs attention. Content analytics involves measuring and analysing how users interact and engage with the content you create, giving you valuable insights for your B2B marketing campaigns moving forward. With defined metrics and monthly KPI reports, we provide the data you need to improve your content marketing efforts and outputs strategically.

Why you need a content strategy and how you go about implementing it.
Quickly and efficiently build the materials you need to support your inbound marketing strategy. Drag and drop building blocks including testimonials, forms, calls-to-action, and more.
Blog if you want people who need your services to find you. With the right approach, blogging can be a powerful tool that extends your reach, builds your authority in the market and strengthens your brand - boosting customer trust while driving traffic and conversions.
Research, write, design and build pages and topic clusters around a central theme to deliver better rankings for important keyword terms to your business. The topic’s heart is a comprehensive resource page called a pillar page, which covers a topic in-depth and links high-quality content (often blogs) on supporting subtopics - an essential strategy for getting found.
Webinars educate, inform, or persuade potential customers about a particular topic. They are intrinsically engaging and create an event around your ideas and information. We can help you target your audience, tailor the perfect deck, select the right platform and manage the event's promotion. The value of a webinar will depend on the content's quality, the presenter's expertise, and the topic's relevance to attendees.
Video is an incredible tool that can quickly make a strong connection with your audience. However, it needs to be well-executed. We are here to assist you in incorporating video at crucial points throughout your buyer's journey to enhance your outreach and promotional efforts. Our services include:
Whether you need on-site or studio filming, storyboarding, or editing, we've got you covered. Let's discuss how we can help bring your ideas to life through video.
Beyond capturing the essence of your brand through words and messaging, compelling content design elevates your communications and fosters engagement with your audiences.
A picture is truly worth a thousand words, especially in the digital sphere, and our content design services ensure your content is both narratively on point and visually appealing









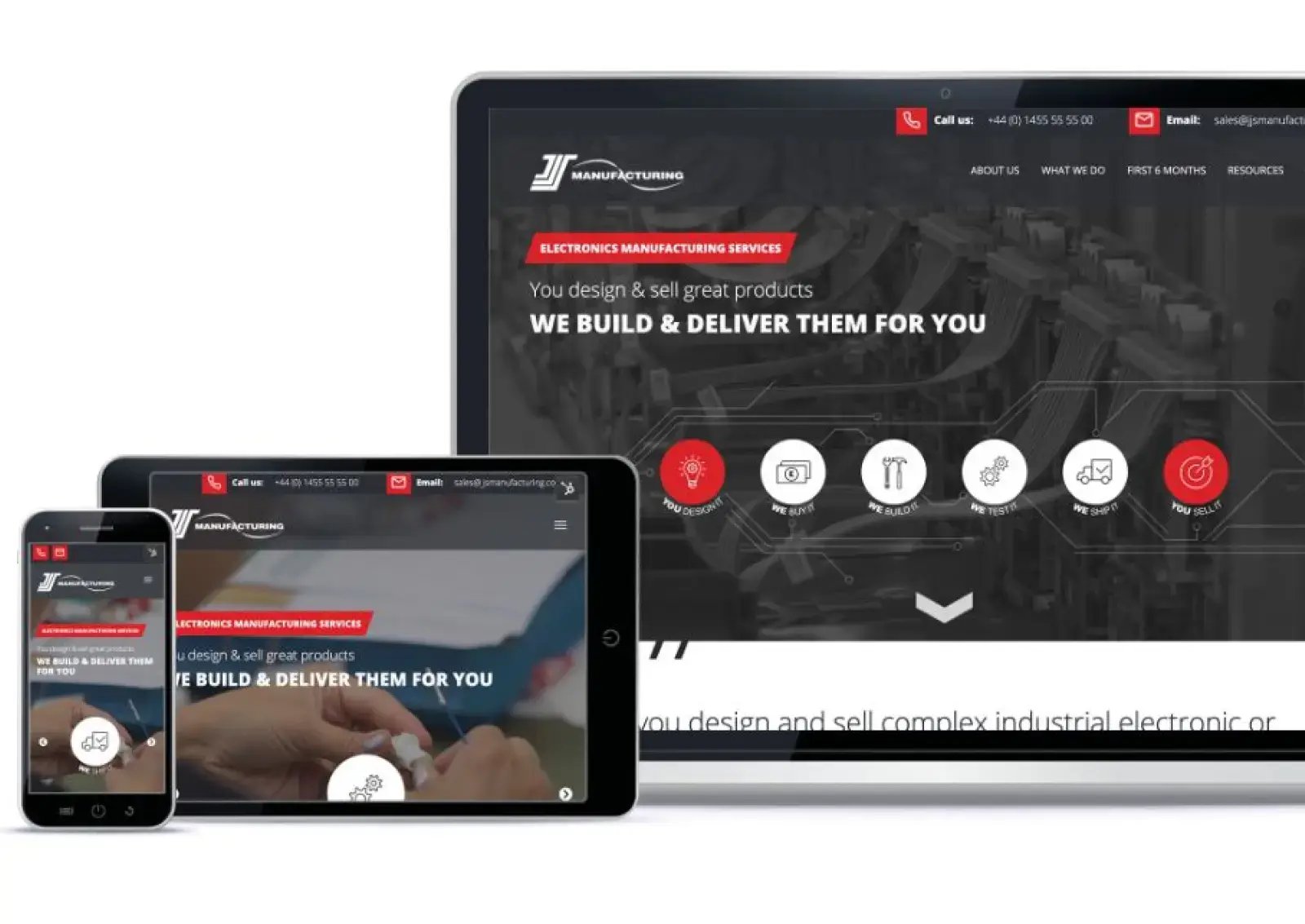
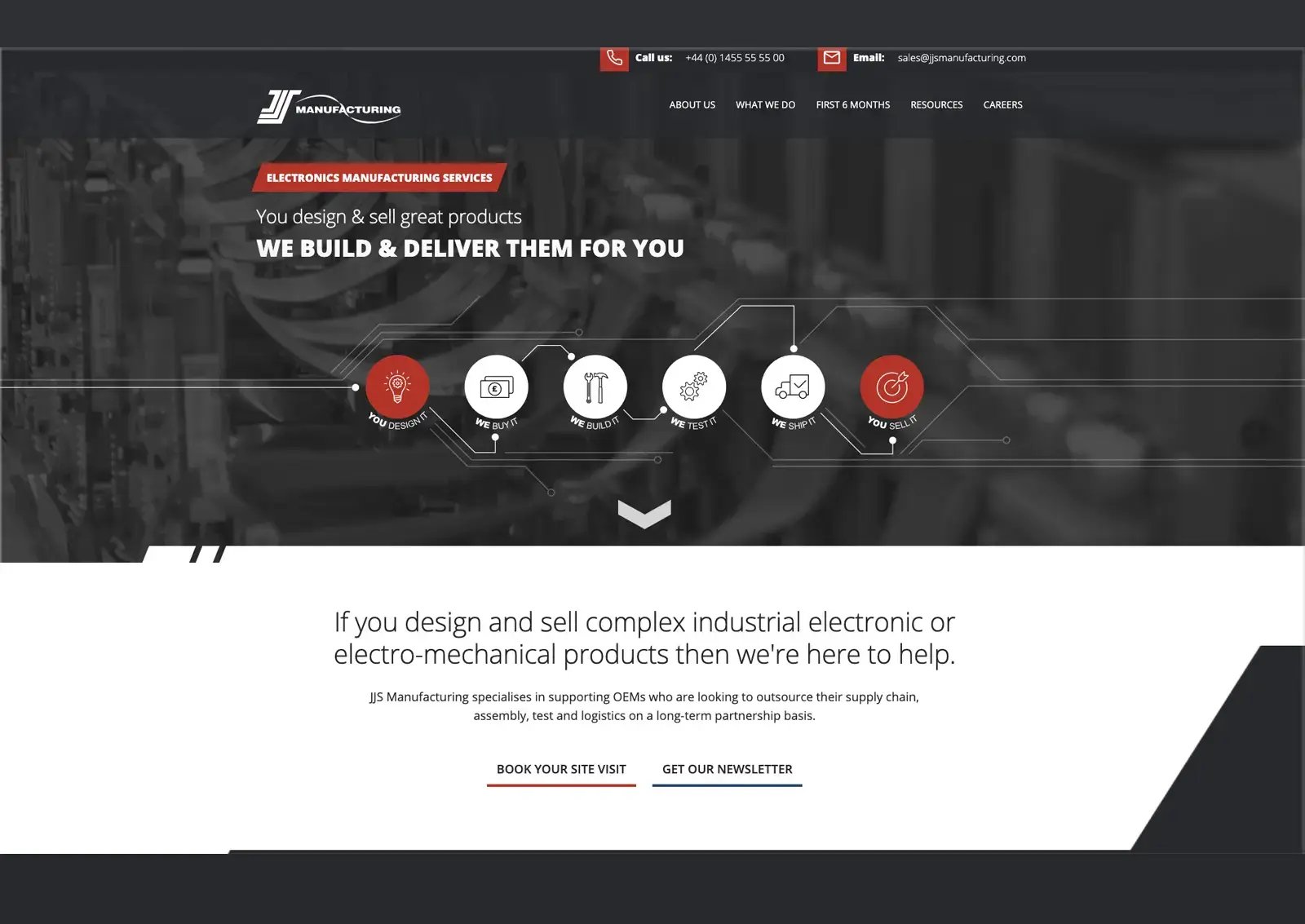
A well-designed website acts as your virtual storefront, making a powerful statement about who you are and what you stand for. It’s a beacon to visitors across the digital landscape to visit. find out more about your services and access your resources. The interplay between website design and personalised content serving is crucial for attracting, engaging, and retaining customers, driving conversions and business growth.


What happens when you meet your customers in the real world? How does your brand look and feel when they visit your stand at an exhibition or come to your factory for a tour? It can make a powerful statement about who you are and what you stand for in the world. It should be rendered consistently wherever it appears, but real-world branding can bring your message to life in unexpected ways.
Regardless of your vertical, the challenges facing the contract manufacturing industry are evolving. Whether it’s demonstrating compliance, shortening complex sales cycles, or standing out in markets, growth requires more than operational excellence, it demands strategic marketing, sales and service alignment.
We understand your market. We speak your language. And we know how to help you grow.
Get in touch to discuss how we can elevate your brand and connect you with the right customers!
Book a 30-minute chat at a time that suits you. We’ll explore how we can help you and if we’re the right fit for each other.
Have you got questions, or just ready to get started? Fill out the form and we’ll get back to you within 1 business day.