READY TO TALK?
Get in touch to discuss how we can elevate your brand and connect you with the right customers!
We design HubSpot websites and precision content that earn trust, generate qualified leads, and drive sustainable growth for B2B manufacturers.

Your website is more than a digital shopfront. It's the centre of your commercial strategy - shaping first impressions, guiding buyer decisions, and fuelling your growth engine.



















Our approach ensures every page earns its place - aligning with your strategy, improving buyer experience, and supporting better decisions.

We define a user journey tailored to your buyer personas - built around how they research, evaluate, and make decisions. This becomes the blueprint for your website.

We set clear performance metrics that align your website with your wider commercial goals - from lead generation to customer retention.

Wireframes help us structure content and functionality around user needs, identifying friction points early.

We build a working prototype to test design flows, layout, copy, and interaction - gathering input before development begins.

Your website is built in HubSpot CMS to an agreed timeline, with rigorous QA across devices and browsers to ensure accessibility and performance.

Post-launch, we track real-world data and make continuous, insight-driven improvements through Growth Driven Design.
Great results come from insight. With Growth-Driven Design (GDD), we treat your website as a living asset - testing, learning and improving continuously to stay sharp, fast, and effective.
GROWTH DRIVEN DESIGN
TRADITIONAL DESIGN
Following a rebrand, Equinet helped deliver our new website on time and on budget, they offered valuable advice throughout the project and the team regularly went above and beyond. The communication was excellent and every member of the team that we dealt with was approachable and couldn’t have been more helpful.

Director of Digital Marketing and Demand Generation, OAG
Every high-performing website starts with a strong strategy.
In our website strategy workshop, we work closely with you to define the business objectives your site needs to support - whether that’s lead generation, buyer enablement, recruitment, or market repositioning.
We assess how visitors are currently interacting with your site. Is your value proposition clear? Do users understand what you offer, who it’s for, and how it solves their problems?
We also analyse your competitors to uncover what’s working in your market - and where the opportunities lie to differentiate your company.
As part of the strategy process, we:
Define the specific business goals your website needs to support
Audit your current site performance and user behaviour
Evaluate whether your current messaging is clear and compelling
Analyse your competitors’ digital presence and positioning
Identify missed opportunities to differentiate and convert
Map out the ideal user journey for your priority audiences
Develop a strategic wishlist of content, functionality, and features
This process gives us a clear blueprint for design, development, and content - ensuring your website is built with purpose and aligned with your wider commercial objectives.
A great website isn’t just well-designed, it’s designed with purpose.
Building on the strategic foundations we’ve developed together - including user journeys, brand positioning, and messaging - our design and development teams collaborate with you every step of the way to create a site that’s intuitive, impactful, and scalable.
Your website is built on HubSpot CMS, giving you the speed, flexibility, and control to make updates with ease, create personalised experiences, and support your wider marketing efforts. The result? A site that not only looks great but also delivers measurable performance and supports long-term growth.
Your website content should work just as hard as your design - informing, persuading, and converting the right visitors.
Our content strategists and copywriters shape your website content around your business goals, buyer needs, and the insights uncovered in the strategy phase. We define the right structure and messaging for each page, guided by your sitemap and user journey mapping.
Every word is written to reflect your brand voice, differentiate your offer, and address the questions your buyers are already asking. This isn’t just content - it’s positioning, lead generation, and sales enablement, all working together to move OEMs from first click to conversion.
Optimising your website goes far beyond rankings. It’s about creating a fast, accessible, and conversion-ready experience that reflects your brand and supports your growth goals.
We combine technical SEO, UX audits, and site performance enhancements to make sure your website performs. That includes improving crawlability, speed, structure, mobile responsiveness, and on-page optimisation, all aligned with how your buyers search and engage.
Our approach ensures your company is not only found by the right audience but also delivers a smooth, intuitive journey that turns visitors into qualified leads.
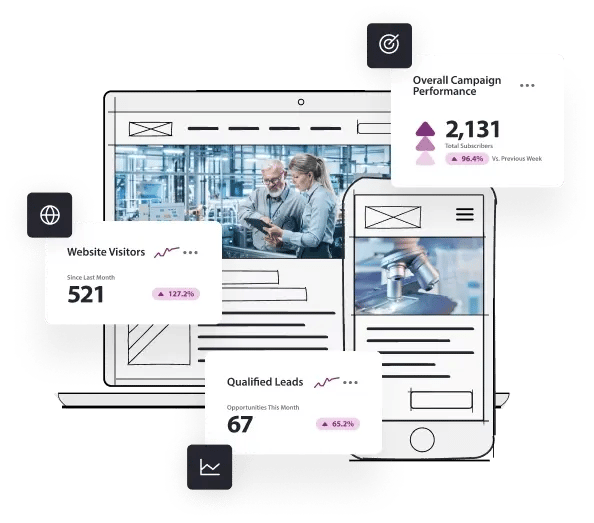
You can’t improve what you don’t measure. That’s why we build clear, focused reporting dashboards that give you visibility into how your marketing is performing - and where to improve.
We go beyond basic metrics to track what matters: traffic sources, content engagement, conversion paths, and campaign ROI. You get regular insights, not just reports - helping you make smarter decisions and continually improve performance based on real data.
This is analytics that supports commercial outcomes, not just charts and graphs.
HubSpot is a powerful growth platform - but only if it’s set up and integrated correctly. We help contract manufacturers get full value from HubSpot by aligning your CRM, CMS, and marketing tools into one cohesive, easy-to-manage system.
From custom workflows and lead scoring to smart content and contact segmentation, we tailor HubSpot to support your sales and marketing strategy - and ensure every part of your digital ecosystem is working together.
Whether you're launching a new HubSpot website or optimising an existing setup, we help you turn platform potential into real business results.
Complex manufacturing sales cycles demand content that’s accurate, context-aware, and consistent across long, multi-stakeholder journeys. Generic automation may sound plausible, but often lacks the depth and credibility needed.
At Equinet, we combine strategy, defined standards, and human expertise to plan, produce, and deploy content with intent.


Content strategy


Campaign strategy


Content generation


Design system


Content strategist
Deciding what content should exist and why
We build clear reasoning into your content strategy. Using the structured outputs from your Content Strategy and ICP/Buyer Persona Workshops, we define what your audience actually cares about and where focus is currently missing.
This work establishes priorities, themes, and sequencing - ensuring content supports how buying decisions are really made, not how organisations wish they were made. The result is a strategic foundation that guides content planning with intent, consistency, and commercial relevance.
Orchestrating content across media and time
Campaign strategy defines how content is structured, sequenced, and delivered across channels and buyer stages. Rather than treating campaigns as isolated activities, we design them as connected systems that work together over time.
This creates a clear blueprint for execution: which messages belong in which formats, for which roles, and at what point in the journey. Campaigns remain coherent, scalable, and strategically aligned, even as activity increases.
Scaling execution without losing truth
We capture your positioning, tone, narrative, and proof into a governed brand knowledge base that content creation draws from. This ensures that every message - from emails to in-depth assets - accurately and consistently reflects your identity.
Content can be produced at a higher volume without losing accuracy or lowering standards. Every output remains grounded in a clear direction, supported by evidence, and reviewed where nuance or risk is relevant.
Making brand decisions consistent
The Design System translates your brand into a structured visual language that can be applied consistently across all platforms. By defining components, layouts, and visual rules in a clear, reusable way, design decisions are no longer left to interpretation.
This ensures that every asset, from marketing content to sales materials, aligns with your brand standards. Design scales predictably, without aesthetic drift or repeated reinvention.
Where accountability and judgment live
The Content Strategist provides the human oversight that governs the system. They maintain the rules, standards, and brand knowledge that guide planning and production, ensuring accuracy, consistency, and strategic alignment.
Acting as editor, fact-checker, and brand steward, they review outputs where nuance, proof, or risk matter. This ensures automation supports quality and credibility rather than undermining it.
HubSpot Solutions Partner since 2011
Outstanding customer rating
Customer retention rate on HubSpot
Years of delivering exceptional results for customers
Get in touch to discuss how we can elevate your brand and connect you with the right customers!
Book a 30-minute chat at a time that suits you. We’ll explore how we can help you and if we’re the right fit for each other.
Have you got questions, or just ready to get started? Fill out the form and we’ll get back to you within 1 business day.