Striking visuals are a highly engaging form of content for businesses, and they're essential for building an SEO friendly website. That is why they are so valuable to your B2B blog posts. In a 2019 survey of more than 500 digital marketers, 88% said they used visuals in more than half of the articles they published.
With that in mind, here's some inspiration for content marketers who are on a mission to make their blog posts more visual.
Data visualisation
![]()
Complex information is more palatable when it is supported by imagery.
Eye-tracking studies indicate that internet readers study images laden with information quite closely. And if they consider those images to be relevant to their research, they often spend more time looking at the images than they do the accompanying page text.
Popular examples include:
- Line graphs - show trends, for example, levels of traffic over a period of time.
- Pie charts - help you to see how things are split up, for example, what type of device people use to check their emails.
- Bar graphs - allow you to compare categories and outcomes. They are very versatile.
For more data visualisation ideas, why not have a look at this blog covering the many different ways a data set can be illustrated.
Infographics
Infographics bring together graphics, symbols, text and design to present information in a way that can be easily understood and shared across social media. They drive engagement, increase the time spent on web pages and dramatically reduce bounce rates. Why do people love infographics? The reasons are manifold, but it mostly boils down to the fact that we find them highly stimulating.

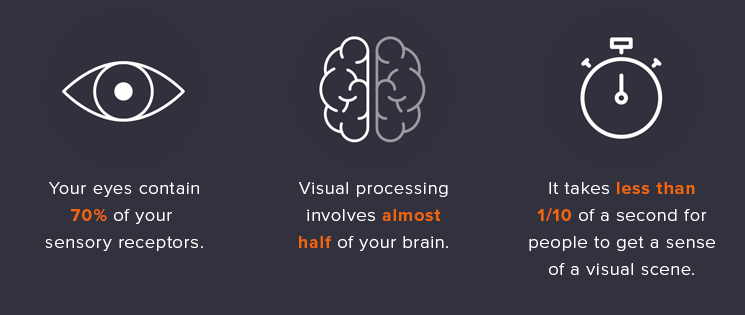
- Your eyes contain 70% of all your sensory receptors.
- Visual processing involves almost half of our brain.
- Rapid, effortless comprehension: it takes less than 1/10 of a second for people to get a sense of a visual scene.
Here are the basic steps to creating a rocking infographic:
- Define your target audience
- Choose a relevant topic
- Collect reliable data
- Check your facts and cite your sources
- Decide your approach to visualising the data
- Define a tone of voice for your infographic
- Write the copy
- Sketch it out
- Optimise your image for an SEO-friendly website!
Businesses use infographics to break complex information up and communicate ideas clearly. Try one out in your next blog to see if there's a tangible improvement in your engagement rates.
Quotes
Readers will find it easier to process your copy if you take the best, most succinct copy in your blog and emphasise it by making it more visual. This could be achieved with a simple change of font and colour. Or, you could find a relevant background image and create a text overlay.
A good snippet might come in the form of a summary, declaration, strong opinion, instructional bullet points or list. Using pull-quotes will make your blog more scannable and cater to fickle online reading habits.
Instructions
Instructions also offer great visual potential. Images can be used to clarify meaning and show required actions, which takes some of the brainwork out of the process and helps to avoid confusion.
People following directions with text and illustrations do 323% better than people following directions without illustrations.
If your post contains step-by-step instructions, why not include images to help demonstrate those steps?
Screenshots
Screenshots can be particularly useful for marketers in the SaaS industry to show users exactly how to use a product. You could even go a step further, and produce or GIF of this process.
Screenshots and screencasts demonstrate your point visually without adding a distracting link that takes readers away from your page.
Emotive imagery
If you can evoke a strong response using emotive imagery, your marketing will create a memorable bond with potential customers.
Making people laugh (or smile) is a great strategy for creating a positive connection, which is why many brands include humour in their advertising. Check out how these brands tapped into the power of using humour in their campaigns.

Read the marketing case study.
As highlighted, Mailchimp is an example of a brand that employs a humorous tone of voice to communicate with their target audience. Consider the “Did you mean, Mailchimp?” campaign from 2017. This centred around silly alternatives of their company name - each with their own website carefully designed to lead visitors back to Mailchimp. This light-hearted approach extends to their use of images across the website. Just look at their cute 404 page illustration:

You can increase brand recognition by provoking warm feelings and making an emotional connection with your audience.
Seasonal visuals
Marketers can take inspiration from calendar dates. The Seasonal ones are obvious, but there are more sources of inspiration out there. Use a National Day Calendar to identify opportunities.
If for example, you're writing about workplace wellbeing and it happens to be Mental Health Awareness Week, that raises a fantastic opportunity for you to highlight important, relevant issues with compelling and timely visual content.
Whether there's something fun to celebrate, or something serious to address, your calendar can be a good source of inspiration for visual content.
Video
People often watch videos when they are looking for help with a problem. It's a very effective way to communicate. 4 times as many consumers would rather watch a video than read about it. If you can build an audience by regularly including video in your blog posts, you'll increase both traffic and engagement.
62% of B2B marketers have rated video content as an effective marketing tactic. If you don't have the budget, GIFs are less expensive and take less time to make than video.
Hopefully this post has armed you with some viable creative ideas for your next B2B marketing blog post.


